SettleIn
Project overview:
The vision
Create a platform and call it SettleIn, it would have two main features.
1) One stop shop to find all the local vendors, all recommended by locals.
2) A The other is a ‘chat with a local’ feature.
The goal
The goal is to help young people moving to a new place feel at home, as quickly as possible. Providing them with the support they need both physically and emotionally.
Brief
This project was a really exciting one, moving is so commonly a stressful experience, and SettleIn was created to change that. The platform is set out for provide a huge selection of local services, to help movers feel settled in.
Problem statement
How might we help young people have an easier time settling in to their new home?
Duration: Three months (Part-time)
Role: End- to end UX/UI Designer
Team: Self directed, with help of mentor and peers
Tools: Figma
The process
User interviews
Before I began, it was important to find out what the problems are that people moving face, so to begin my research, I carried out user interviews with five people who had recently moved. Two interviews were in person and three were on Zoom. Some of the questions they were asked were; What the most challenging part of moving was, and if there was a resource they think would have made it easier.
Findings
Secondary research
I carried out a competitive analysis and found three competitors that provide a similar service. Task rabbit, Handy and local flavor. The overall consensus was that either the user experience on these platforms was sub par and another issue was that the vendors didn’t have to have a license which is a concern.
As part of my secondary research, I read an article that found that; Younger adults are more likely to move than other groups, whether for studies, a new job or moving into their first home as an adult.
Synthesize
I began the process of creating the platform by jotting down all the main points from each interview and then building an affinity map. I categorized all the information received from the interviews, and from there looked into finding the most common pain points that needed to be solved.
Problem
The two main pain points that I found were; The stress that comes with moving, due to all the work that comes with it and the feeling of being unsettled once in the new place.
Solution
To build a platform that one can book any moving related services in an easy and secure way. In addition, there will be a feature that allows a new resident to chat with a local. The idea is that they can ask any questions they may have, have support and potentially make new friends.
Personas
Goals
Business goals:
Help new residents settle in
Gain revenue from vendors that advertise on the app
Have users pay a one time fee to make an account
Do collaborations with different popular social media influencers
Provide a smooth user friendly experience
Provide a service that is useful but affordable
Technical goals:
Create a clear and easy to use website/app
Make it an inclusive design
Keep it updated, make it a priority to continue running tests to ensure there are no technical issues
User goals:
Find all the local recommended
servicesConnect with locals and be guided through the transition phase
Find all the resources they need to have a smooth move in one place
Have an easy user experience
Have visual learning experience
Follow a podcast/blog with tips and tricks
Do a quiz when joining to provide personalized experience
Flows
Wireframes
UI Kit
When it came to created the UI Kit, I began to think about the sort of feel I wanted the app to have. While researching, I found an image of a calming living room that inspired both my color pallet and overall design. The logo was created with that same image in mind, it’s a simple logo but the ‘n’ resembles a home. I used the same style arch throughout the design, with rounded edges and soft colors. I want the people using the app to feel like it has a calming sense to it, that everything is clear and user friendly.
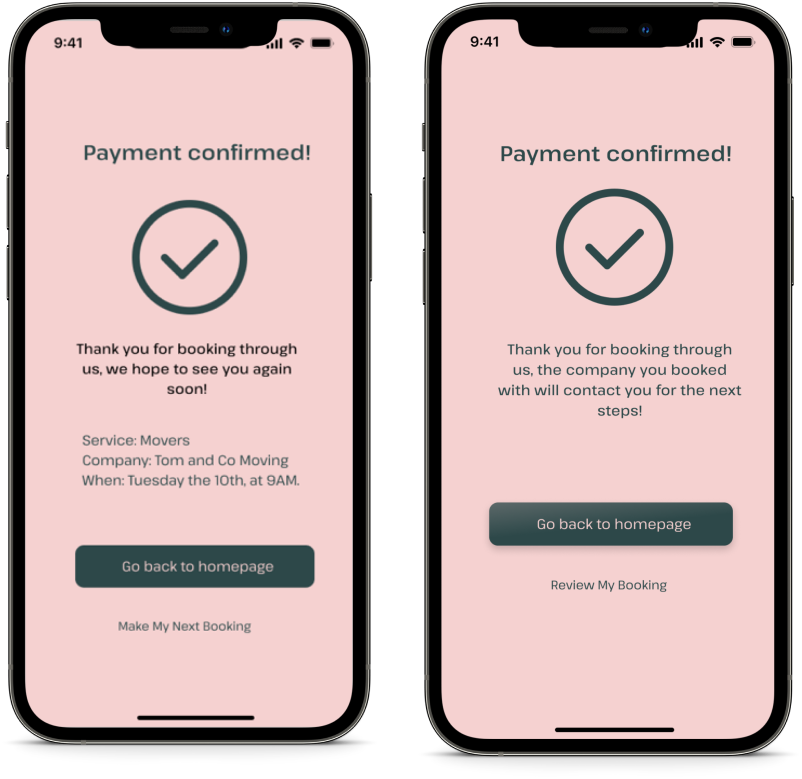
High fidelity wireframes
User tests
After completing the high fidelity wireframes I began user testing. I interviewed 5 participants, 3 in person and 2 on zoom. I gave them all the same task: Find a mover and book one for a specific time that I requested.
Findings
Iteration
Removed checkboxes, added something for personable instead
Added the option to allow later
Removed the pink rectangle, keeping the focus on the question
Changed the disabled style to make it more obvious
Make the ‘active’ button green as supposed to gray
Made the availability and pricing section more clear
Removed the ‘cancel’ as it was unnecessary
Changed text to medium weight
Removed the booking reservation summary
Closing thoughts
This project was my first project as a UX/UI Designer. So overall, I was pretty proud of what I had accomplished.
I do however think there was a lot that could be improved on, for example; taking accessibility into account more. As I finished the project, I wished I could have also spent time designing the chat feature as well as improving the design overall. This project really made me realize that design is never really finished, there is always room to improve.
Challenges
The challenge of this project would have to trying to find the right or best way to cram is as many services into one page without it being overwhelming. I decided the best way around that would be to add a search bar, allowing users to filter out all other services that weren't relevant to them.
Next steps
If I were to revisit this project, the first thing I would want to do is add a chat feature. I would then try improve the accessibility, making sure it's up to standard.